Learn Page Mosaic Through the Website Template
Learn how to make the most of Page Mosaic CMS with our Forty Website template. This template is here to help you get hands-on with Page Mosaic and understand how it works.
We chose the Forty Website template, originally from HTML5 UP, and made it work with Page Mosaic.
It's a great way for you to see:
- How to manage and change HTML pages in Page Mosaic's Admin Panel.
- How to use static assets like images and stylesheets.
- Ways to make static HTML more dynamic and interactive.
- How to improve your site's look and feel easily.
Getting Started
To start learning with the Forty Website template, here's what you do:
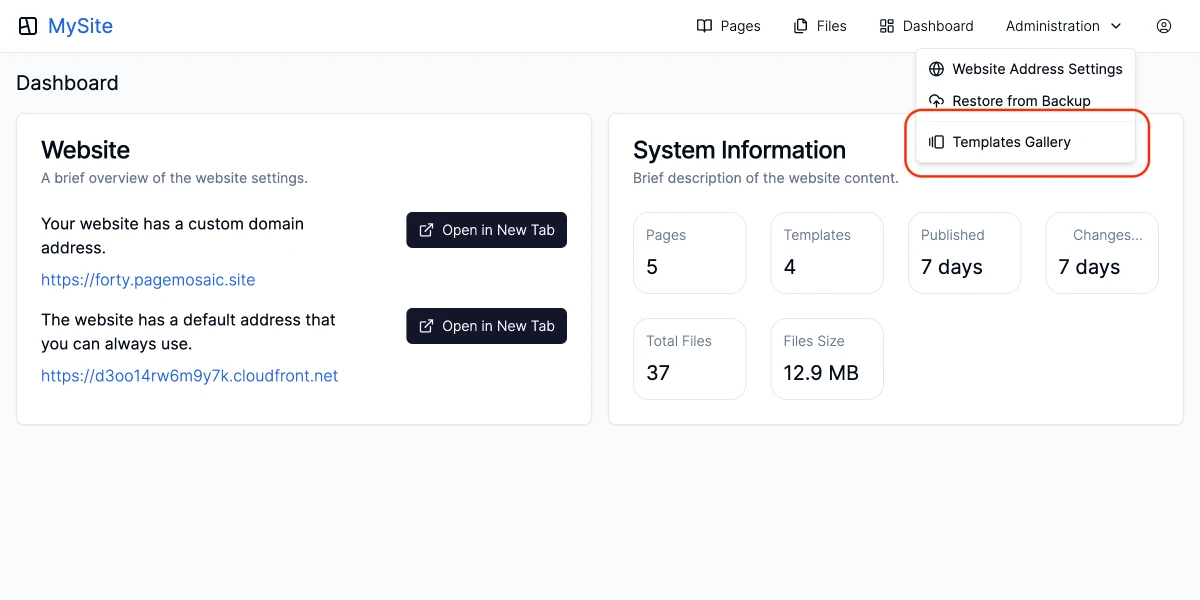
- Go to the Templates Gallery: Open the Page Mosaic Admin Panel on your AWS instance and go to the templates gallery.
 Templates Gallery
Templates Gallery
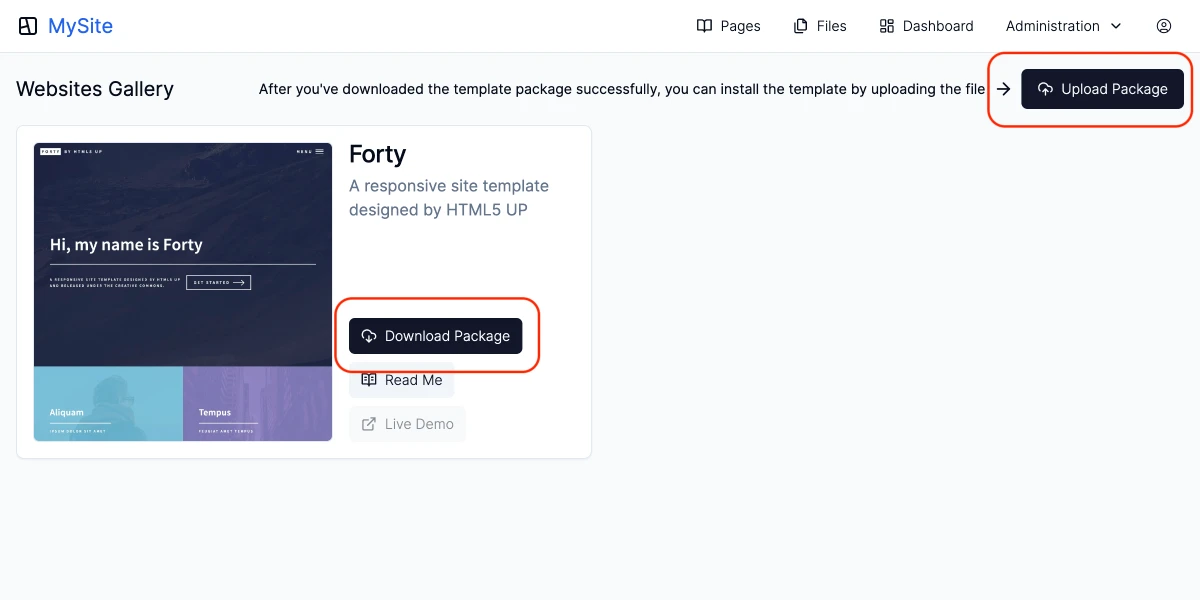
Download the Template Bundle: Look for the Forty Website template in the gallery, download the bundle to your computer.
Upload the Template: Back in the admin panel, find where to upload a template and upload the bundle you just downloaded.
 Templates Gallery
Templates Gallery
- Start Exploring: Now that the Forty template is in your project, play around with it in the admin panel. It's the best way to learn how Page Mosaic works.
Need Help?
If you get stuck or have questions as you use the Forty Website template, our support is here to help.